
2025.10.20
国家試験受験手続 (卒業生対象)



Scroll
ピックアップ
様々なシーンで活躍する姫路出身もしくは姫路にゆかりのある先輩方が
”オトナ一年生”=18歳の頃、なにを考え、なにに打ち込みどんな悩みがあって、
どう壁を乗り越えてきたかインタビューしました。

11
Interview
たくさんの「ダサい自分」が
未来の進撃を支えてくれる
2009年ロックバンド「SiM」に加入。テレビアニメ『進撃の巨人The Final Season Part2』のオープニングテーマとして2022年1月に発表した「The Rumbling」は米ビルボードの「ホットハードロックソングチャート」で週間1位、YouTubeの累計再生回数1億を超える大ヒットを記録。
GODRiさん
ロックバンドSiM
ドラマー

12
Interview
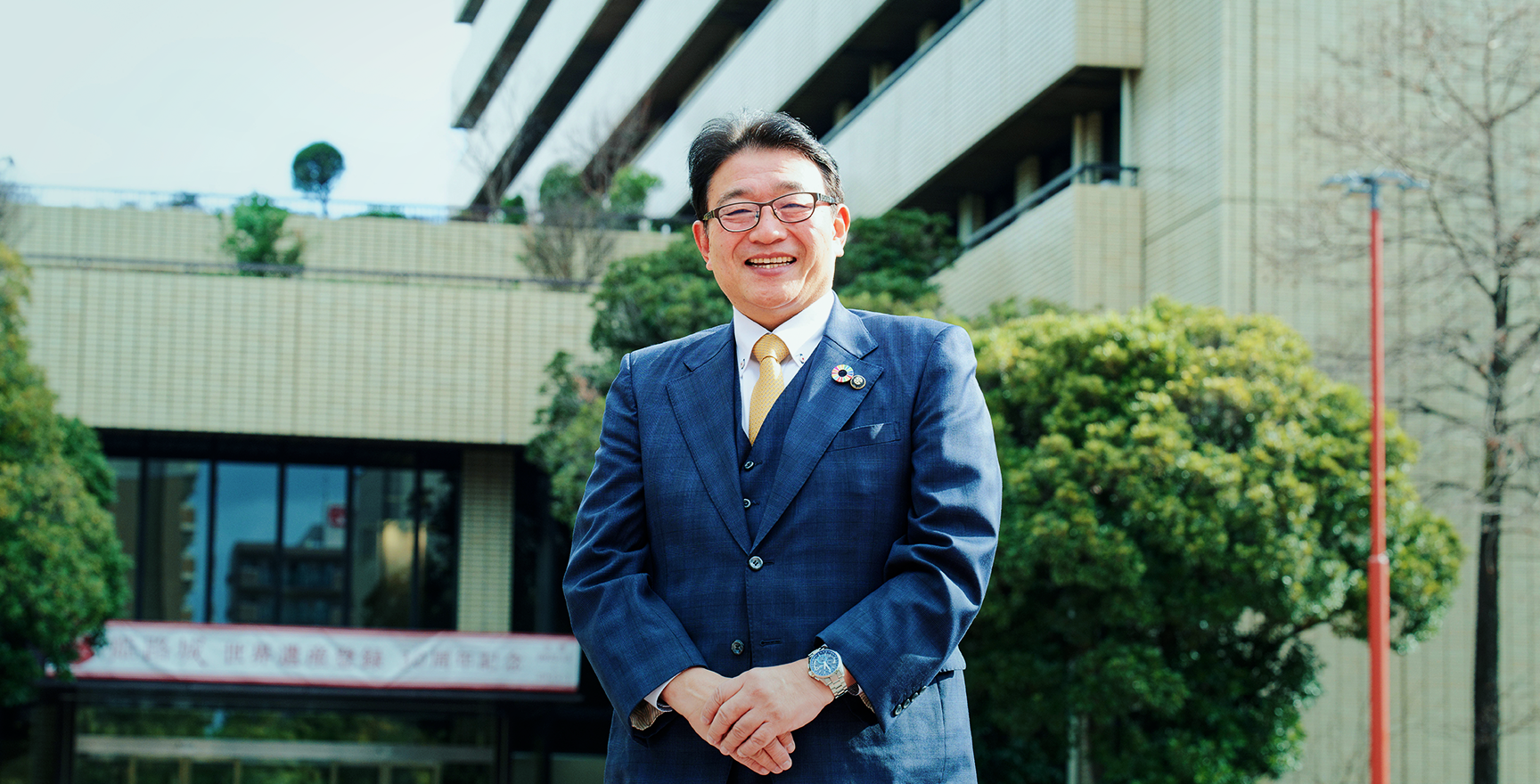
姫路の医療体制向上に向け
姫路獨協大学のノウハウに期待
1964年姫路市生まれ。2019年4月姫路市長就任。循環器病や腎臓病などを専門とする内科医。博士(医学)。
清元 秀泰さん
姫路市長

13
Interview
社会人1年目で挫折した僕を、
ヨーヨーが救ってくれた
2015年、姫路獨協大学医療保健学部こども保健学科卒。高校、大学時代にヨーヨーの大会で全国優勝や世界2位の成績を残す。2018年からヨーヨーメーカー「C3yoyodesign」のオフィシャルチームに所属。
山下 諒さん
元世界2位ヨーヨー競技者

14
Interview
あの頃の仲間と自分に支えら
れて、今の僕がある。
高校生の頃からバンドを始め、2002年のテレビ番組企画をきっかけにバンド「ロードオブメジャー」を結成。デビュー曲『大切なもの』をはじめヒットを連発。2007年からソロ活動に入り現在に至る。
北川 けんいちさん
日常のうたい人
ex ロードオブメジャー

16
Interview
夢は無限大。
限界を自分で決めるな
1981年、島根県出雲市生まれ。姫路獨協大学卒。2020年島根県立大社高校野球部監督に就任。2024年夏の甲子園(全国高校野球選手権大会)に島根代表として32年ぶりに出場したチームを、93年ぶりのベスト8へ導いた。
石飛 文太さん
島根県立大社高校国語科教諭
野球部監督
記事一覧を見る
2025.11.28
【報告】防火・防災訓練を実施しました
2025.11.19
第4回 新しい多職種連携教育セミナーを開催しました[教務課]
2025.11.18
言語聴覚療法学科2年生にインタビュー! -言語聴覚士(ST)をめざすきっかけと、学びの中で感じたことー
2025.11.17
第27回ひめじ国際交流フェスティバルに参加しました【看護学部】
2025.11.14
兵庫県立はりま姫路総合医療センター災害対応訓練に参加しました
2025.11.12
命を支える医療の基礎を学ぶ ― 社会とつながる「言語聴覚療法関連医学II」
2025.11.07
【再掲】「高校生対象公開講座『臨床工学技士を学ぶ(命を支えるエンジニアと呼ばれる理由)』」 参加者募集[地域連携課]
2025.11.04
明後日朝顔プロジェクト 収穫祭を開催しました[医療保健学部]
2025.10.27
「ハロウィン限定ランチ」でハロウィン気分を上げていこう![ぴあの・ぴあ~の]
2025.10.17
公開講座『南海トラフ地震に備えよう!』参加者募集[地域連携課]
2025.09.10
第4回及び第5回 オープンキャンパス参加の御礼[入試センター]
2025.07.28
夏季一斉休業のお知らせ[入試センター・キャリアセンター]
2025.07.25
第3回 オープンキャンパス参加の御礼[入試センター]
2025.06.30
【2025/06/22】第2回オープンキャンパス参加の御礼[入試センター]
2025.04.01
【2025/03/22】第1回オープンキャンパス開催報告![入試センター]
2025.11.12
命を支える医療の基礎を学ぶ ― 社会とつながる「言語聴覚療法関連医学II」
2025.11.07
作業療法学科4年生にインタビュー
2025.11.04
令和7年度 兵庫県立福崎・播磨福崎高等学校における高大連携プログラムを行いました[地域連携課]
2025.11.04
明後日朝顔プロジェクト 収穫祭を開催しました[医療保健学部]
2025.11.04
作業療法における「手工芸活動」を通した実践的学び[作業療法学科]
2025.11.17
第27回ひめじ国際交流フェスティバルに参加しました【看護学部】
2025.11.14
兵庫県立はりま姫路総合医療センター災害対応訓練に参加しました
2025.11.07
【再掲】「高校生対象公開講座『臨床工学技士を学ぶ(命を支えるエンジニアと呼ばれる理由)』」 参加者募集[地域連携課]
2025.10.17
姫路市立広嶺中学校「トライやる・ウィーク」を受け入れました[地域連携課]
2025.09.01
獨協講座 (2025年度 秋・冬講座) 受講生募集のご案内[地域連携課]